
Audrey Gheorghe — 25 de janeiro de 2021
Hinting: quando a tipografia é alvo de uma mudança de visual!
Como sabem, num computador um desenho é composto por píxeis: pequenos quadrados que lado a lado formam uma imagem.
Quando queremos representar uma linha horizontal ou vertical, basta seguir o alinhamento natural dos píxeis. Mas o processo não é tão simples quando se tenta representar algo mais complexo: linhas oblíquas, arredondadas ou curvas! Nesses casos, surge um efeito de escada, uma vez que o desenho já não corresponde à orientação dos píxeis: a isto chamamos aliasing (distorção, em português).
O que é o anti-aliasing?
Para contrariar este efeito e tentar uma aproximação à realidade, existe um processo que permite suavizar este efeito de aliasing: o anti-aliasing ou suavização. Esta técnica consiste na utilização de gradientes para suavizar a transição da cor. Assim, uma linha preta desenhada sobre um fundo branco será representada com níveis de cinza: quanto mais a linha cobrir um pixel, mais escuro ele será.
Este processo gera um ligeiro desfoque, mas origina um desenho muito mais suave.

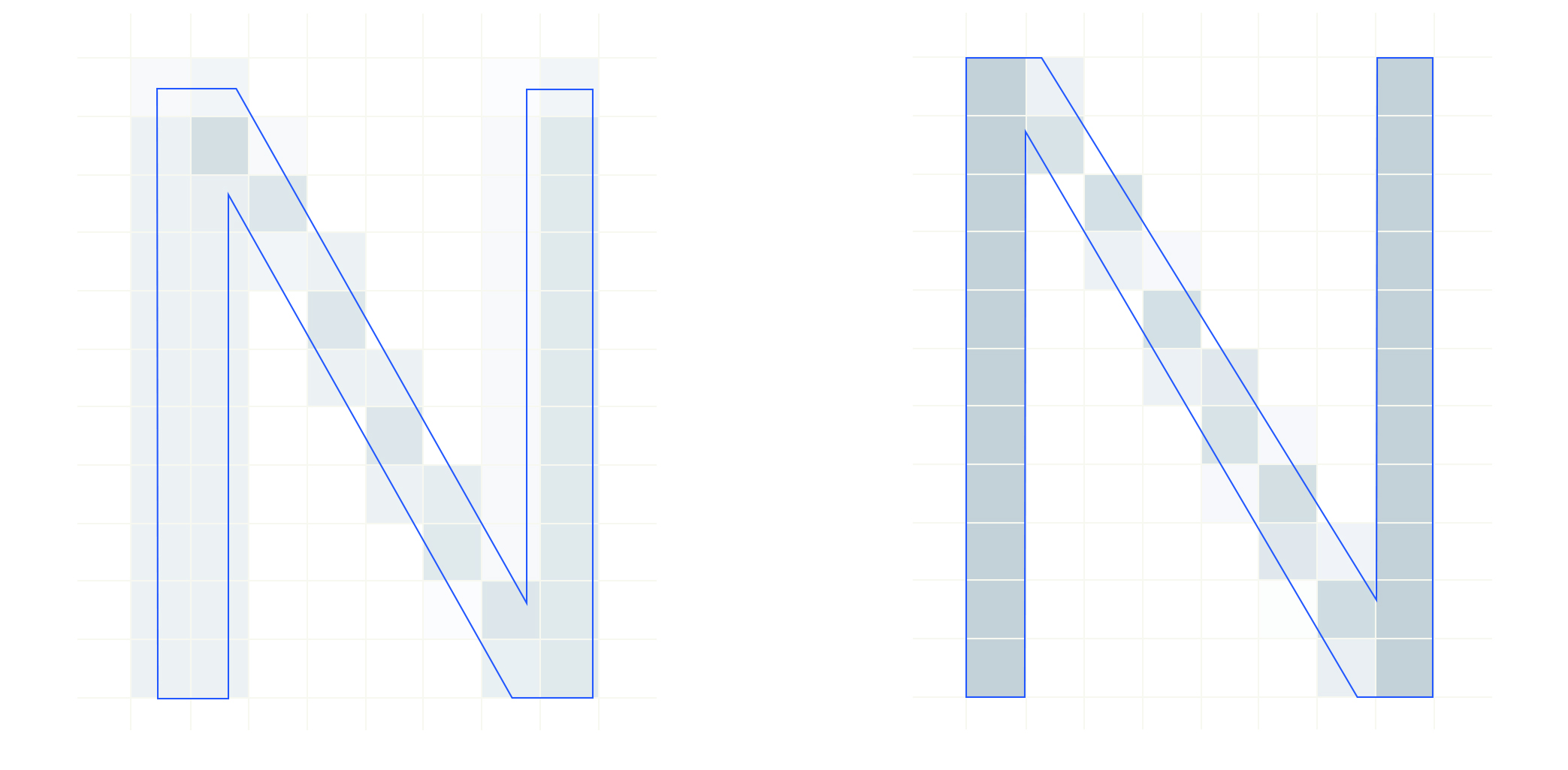
Renderização da letra N, antes e após suavização
A suavização e renderização do texto
A legibilidade do texto numa calculadora é obviamente uma questão muito importante. Após muitas comparações, escolhemos o tipo de letra Source Code Pro, que combina as seguintes vantagens:
- Um tipo de letra monoespaçado (largura fixa), particularmente adequado para programação e ambientes científicos de modo geral.
- Um dimorfismo forte: impossível confundir a letra O com o número 0 ou a letra minúscula l e a letra maiúscula I.
O desenho de uma letra - o glifo - pode ser composto por linhas horizontais ou verticais, mas também por curvas.Em ambos os casos, este desenho não vai à partida corresponder com a grelha dos píxeis do ecrã. Restam-nos duas soluções: ou um ecrã com uma forte pixelização ou um ecrã desfocado se for aplicada suavização.
A suavização é muito útil, mas no nosso caso conseguimos fazer melhor. Tomemos como exemplo uma letra com linhas retas, como a letra N. Se desenharmos apenas o glifo original com o tipo de letra Source Code Pro e tamanho 8, as linhas retas terão duas linhas de píxeis e, consequentemente, a letra fica desfocada. E se nos certificarmos de que a forma do N corresponde à grelha de píxeis?

Renderização da letra N antes e após hinting
A isto chamamos hinting: o glifo é ligeiramente deformado de modo a que coincida perfeitamente com a grelha de píxeis e, portanto, tem uma exibição otimizada no ecrã. Reformulámos todos os glifos exibidos na calculadora para que pareçam o mais nítidos possível.
Como conseguem ver, a sugestão retém as áreas de borrão quando necessário (por exemplo, curvas ou linhas inclinadas), mas mantém a nitidez sob controlo. O resultado é uma renderização ótima do texto: agradável à vista e de alto contraste.

Audrey Gheorghe — Diretora Artística
*A Audrey estudou na ECV* e juntou-se à equipa da NumWorks em agosto de 2016 como diretora artística. É ela o espírito criativo da NumWorks! Foi a Audrey quem imaginou e criou todo o universo visual da calculadora, desde os ícones às imagens do website. Na escola, a Audrey nunca gostou de matemática… Mas o universo encarregou-se de a pôr no meio dos símbolos matemáticos e das curvas paramétricas
A ECV - Creative Schools & Community é uma escola de Design, Animação, Jogos e Digital, reconhecida como uma escola de referência na área em França.

